首先看下使用XML文件保存的电影信息,
<?xml version="1.0" encoding="utf-8" ?> <ShowList> <Movie> <Name>不二神探</Name> <Poster>不二神探.jpg</Poster> <Director>王子鸣</Director> <Actor>李连杰、文章、陈妍希</Actor> <Type>Action</Type> <Price>60</Price> <Schedule> <Item>9:00</Item> </Schedule> </Movie> <Movie> <Name>西游降魔篇</Name> <Poster>西游降魔篇.jpg</Poster> <Director>郭子健、周星驰</Director> <Actor>黄渤、舒淇、文章</Actor> <Type>Comedy</Type> <Price>60</Price> <Schedule> <Item>11:20</Item> <Item>15:45</Item> <Item>19:25</Item> </Schedule> </Movie> <Movie> <Name>中国合伙人</Name> <Poster>中国合伙人.jpg</Poster> <Director>陈可辛</Director> <Actor>黄晓明、邓超、佟大为</Actor> <Type>Comedy</Type> <Price>70</Price> <Schedule> <Item>21:00</Item> <Item>23:10</Item> </Schedule> </Movie> <Movie> <Name>钢铁侠3</Name> <Poster>钢铁侠3.jpg</Poster> <Director>沙恩布莱克</Director> <Actor>小罗伯特唐尼</Actor> <Type>Action</Type> <Price>70</Price> <Schedule> <Item>17:30</Item> </Schedule> </Movie> <Movie> <Name>不二神探</Name> <Poster>不二神探.jpg</Poster> <Director>王子鸣</Director> <Actor>李连杰、文章、陈妍希</Actor> <Type>Action</Type> <Price>60</Price> <Schedule> <Item>13:00</Item> </Schedule> </Movie> </ShowList>
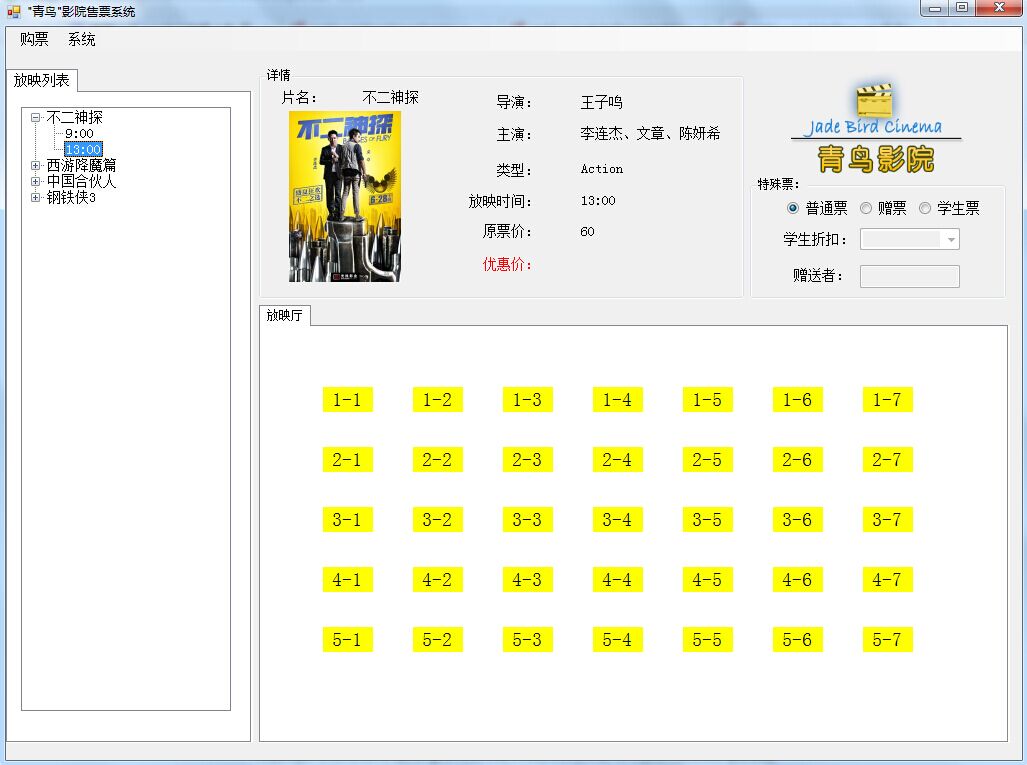
解析后的使用TreeView控件展示的效果如下图,其中树的根节点表示电影名称,其子节点表示电影的播放场次。

从XML文件中的解析数据到动态加载到TreeView控件的关键代码如下:
/// <summary>
/// 初始化TreeView控件
/// </summary>
private void InitTreeView()
{
tvMovies.BeginUpdate();
tvMovies.Nodes.Clear();
bool bExistMovie = false;//是否存在电影名称树节点
TreeNode movieNode = null;
foreach (ScheduleItem item in cinema.Schedule.Items.Values)
{
bExistMovie = false;
foreach (TreeNode tn in tvMovies.Nodes)
{
if (tn.Text.Equals(item.Movie.MovieName))
{
bExistMovie = true;//存在电影名称树节点
movieNode = tn;
break;
}
}
if (!bExistMovie)
{
//不存在电影树节点时生成一个树根节点
movieNode = new TreeNode(item.Movie.MovieName);
tvMovies.Nodes.Add(movieNode);
}
TreeNode timeNode = new TreeNode(item.Time);
movieNode.Nodes.Add(timeNode);//把播放场次时间添加到电影子节点中
}
tvMovies.EndUpdate();
}动态生成5排7列的座位(使用Label控件描述)信息的关键代码如下:
/// <summary>
/// 初始化放映厅座位
/// </summary>
/// <param name="seatRow">行数</param>
/// <param name="seatColumn">列数</param>
/// <param name="tb"></param>
private void InitSeats(int seatRow,int seatColumn,TabPage tb)
{
Label label;
Seat seat;
for (int i = 0; i < seatRow; i++)
{
for (int j = 0; j < seatColumn; j++)
{
label = new Label();
//设置背景颜色
label.BackColor = Color.Yellow;
//设置字体
label.Font = new System.Drawing.Font("宋体", 14.25F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point,((byte)(134)));
//设置尺寸
label.AutoSize = false;
label.Size = new System.Drawing.Size(50, 25);
//设置座位号
label.Text = (i + 1).ToString() + "-" + (j + 1).ToString();
label.TextAlign = ContentAlignment.MiddleCenter;
//设置位置
label.Location = new Point(60 + (j * 90), 60 + (i * 60));
//所有的标签都绑定到同一事件
label.Click += new System.EventHandler(lblSeat_Click);
tb.Controls.Add(label);
labels.Add(label.Text, label);
//实例化一个座位
seat = new Seat((i + 1).ToString() + "-" + (j + 1).ToString(), Color.Yellow);
//保存的座位集合
cinema.Seats.Add(seat.SeatNum, seat);
}
}
}下面给出本文中用到的项目源代码如下:
